How to Resize an Image for Your Shopify Store In 7 Easy Steps
Your product images create a first impression with your customers. Discover how to resize your images to optimal dimensions in a few easy steps.
Updated July 19, 2023.
Did you know that poor-quality product images in Shopify can negatively affect your bottom line? It's all about first impressions—and, as you may know, first impressions are lasting.
As an e-commerce store owner, since you don't have the luxury of putting your products into your customers' hands to look at before purchasing, you must make sure your images are visually appealing—especially when it comes to aspect ratio. The good news is that you can resize your product images (like a pro) using Shopify's image editor.
7 Steps to Resize an Image in Shopify
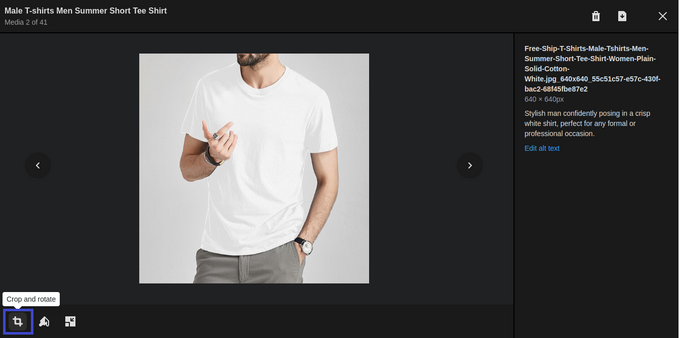
1. Navigate to "Crop" in the Image Editor
Once you choose the Shopify image you want to resize, go to Settings, open your image, and then click on Crop.
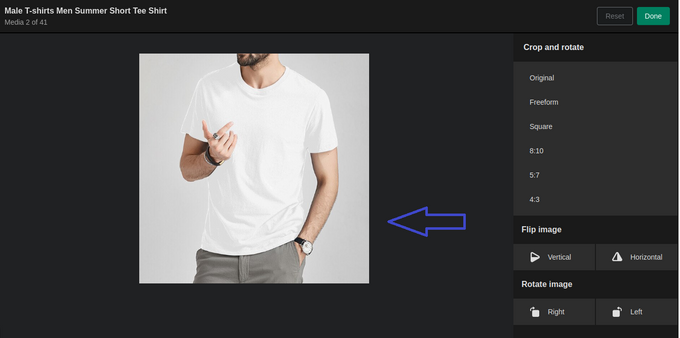
2. Select a New Size
Using the cropping function, frame the image area that you want to use.
» Want equal product images? Set all product images to the same size in a few easy steps
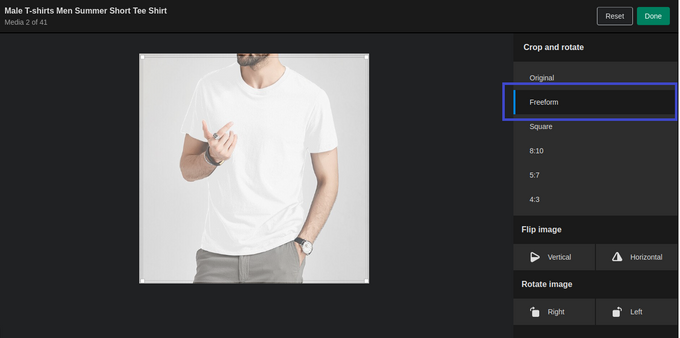
3. Set a Custom Size
You can click on Freeform to crop the image to a custom size. This option will require you to click on and drag the corners of the highlighted area. Alternatively, click inside the highlighted area, then drag it to a different position.
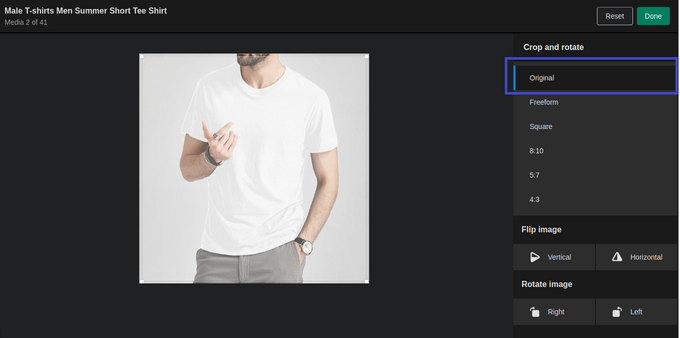
4. Retain the Original Aspect Ratio
To crop the image using the same aspect ratio as your current picture, click on Original. Then, click on and drag the corners of the highlighted area to resize it. Alternatively, click on the inside of the highlighted area, then drag it to a different position. The aspect ratio will stay the same as the original image.
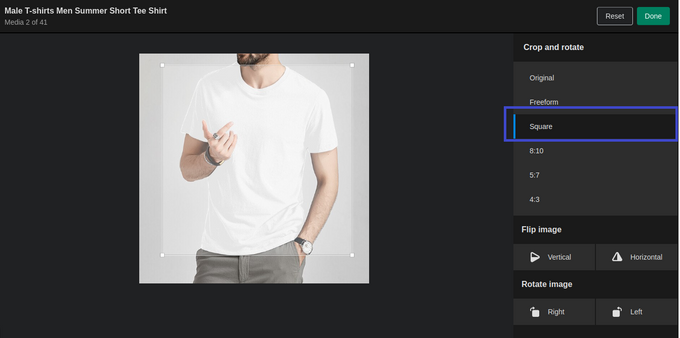
5. Crop Into a Square
Click on Square if you want to crop the image into a square shape. The image editor will then allow you to resize the image by clicking on and dragging the corners of the square. Alternatively, you can click on the inside of the square and then drag it to a different position.
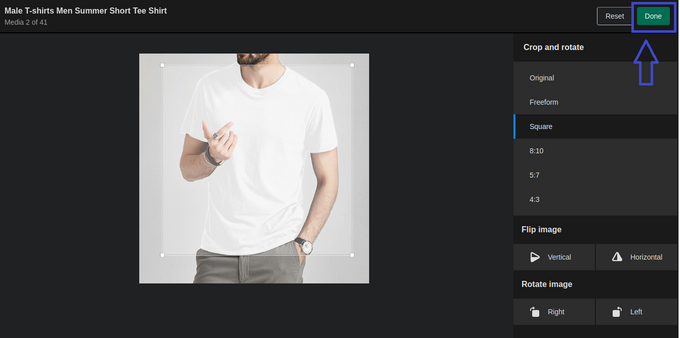
6. Finish Cropping
Once you're satisfied with your new image size, click on Done to finalize cropping the image.
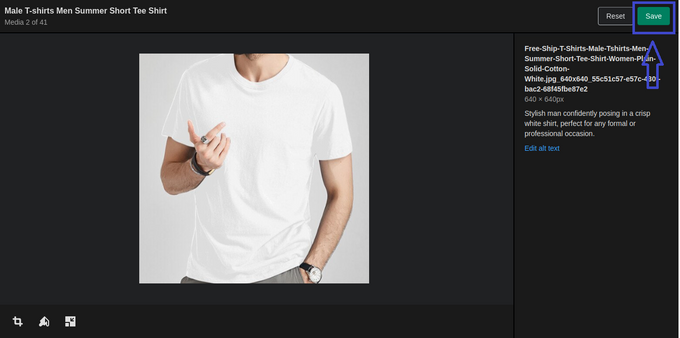
7. Save Your Changes
To make sure your changes are permanent, click on Save.
» Use these steps to optimize your Shopify images
Streamline Your Image Resizing With Egnition
- Remove the background and resize and center multiple product images at once.
- Set the preferred image quality and choose a JPG or PNG image format.
- Free installation.
If you're still struggling with Shopify's Image Editor, we have another simpler, better, and faster solution for you. The All-In-One-Image Master app from Egnition is easy to use and offers more functionalities, including compressing, resizing, and editing multiple images, setting style templates, and automatically generating alt text. Take your image editing skills to the next level and, in doing so, boost your Shopify store's bottom line!
» Check out this All-In-One Image Master review to gain an in-depth understanding of the app
Related Posts
Kate Pauline Galagnara
Shopify Image Optimization: Best Practices to Maximize Your Store's Performance
Courtney Sharp
What Is the Maximum Image Size I Can Upload in Shopify?
Elijah Adebayo
How to Duplicate Products on Shopify In 7 Easy Steps
Elijah Adebayo