What Is the Best Featured Image Size in Shopify?
Published June 26, 2024.

You need to know the best featured image size in Shopify for two main reasons: it enhances the user experience and increases page loading speed. What's more, Google uses page speed insights as an important ranking factor. So, if your site loading time is slowed by images, chances are people won't find your store when searching.
Here’s a straightforward guide to help you find the ideal image size for your store, striking a balance between visual appeal and functionality.
What is the featured image in Shopify?
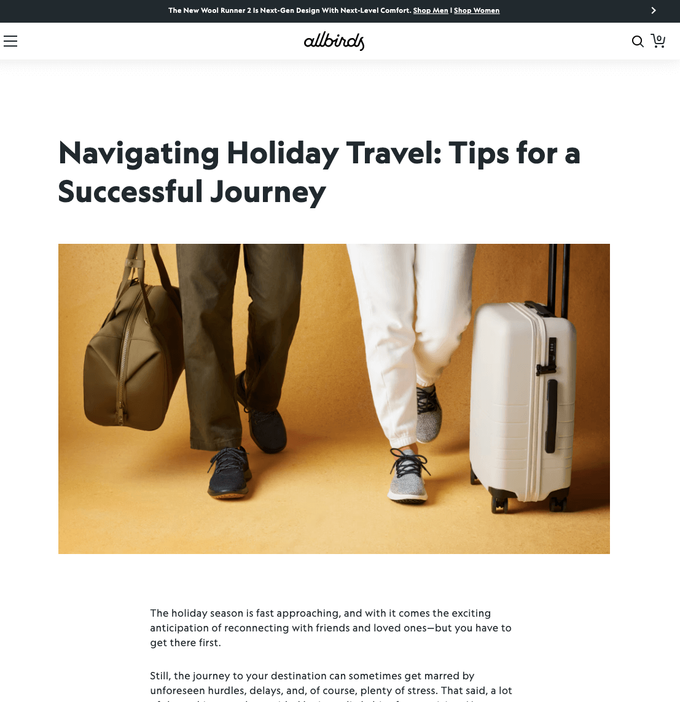
The featured image is the main image, above the fold, and is typically larger than other images in your blog post. Here's an example of one:
Featured images appear at the top of the following page types:
- Product pages
- Collection pages
- Blog posts
Since Shopify stores are theme-based, the exact size for the featured image can differ depending on your chosen theme and how you want the image to look on different devices.
» Want to make your visuals pop? Check out seven steps to enhance your Shopify product images
How to Choose the Right Image Size for Different Sections in Shopify
Shopify's maximum image size allowance is 4472 by 4472 pixels. However, feature images shouldn't exceed 2240 pixels width and height. Here are more image sizes suggested for good resolution:
| Image types | Width x height (px) | Aspect ratio |
|---|---|---|
| Homepage Featured Images | 1920 x 1080 | 2.4:1 |
| Collection and Product Images | 1024 x 1024 | 1:1 |
| Thumbnail Images | 160 x 160 | 1:1 |
| Header Images for blog posts | 1200 x 628 | 2:1 |
An image's aspect ratio is how wide it is compared to how tall it is. Keep the aspect ratio consistent across your store landing pages to enhance product image aesthetics and improve the overall customer experience. Common ratios like 4:3 or 3:2 often work well.
» Ready to take control of your Shopify variant images? Learn how to add, delete, and hide them like a pro.
How to Optimize Images for Your Shopify Store
Make your image user-friendly by removing unnecessary background clutter and enhancing its style with ease. Shopify’s All-in-One-Image-Master app is designed to accelerate your product image editing process.
This all-inclusive tool automates background removal, compresses, resizes, adds alt-text, and centers images. It streamlines the entire workflow while efficiently processing, previewing, and seamlessly uploading them, ultimately saving you time and ensuring a polished appearance.
Maximizing Impact with Featured Images
To make the most of your featured images on Shopify, it’s important to test them on various devices like smartphones, tablets, and desktops. This helps you identify any display or responsiveness issues.
Don’t forget to check how your images look on different web browsers such as Chrome, Safari, Firefox, and Edge. Remember, images play a key role in your store’s appearance and performance, so make image optimization easy with tools like the All-In-One Image Master below.