How to Add Alt Text to Product Images in Your Shopify Store
Published June 24, 2024.

Adding alt text to your product images provides you with textual descriptions of your media. This is important for two reasons: accessibility and SEO.
» How does alt text influence SEO? Learn how alt text can help boost SEO
How to Add Alt Text to Your Shopify Product Images
Let's jump straight into the nitty-gritty of how to add alt text to your images. You can follow this easy, step-by-step guide:
Step 1: Log in to your Shopify admin.
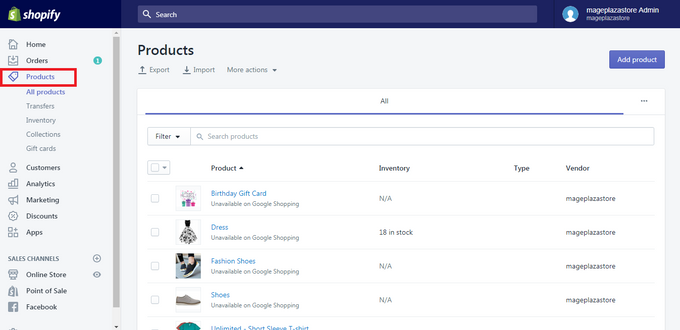
Step 2: Navigate to Products.
Source: https://blog.avada.io/shopify/docs/how-set-image-alt-text-shopify.html
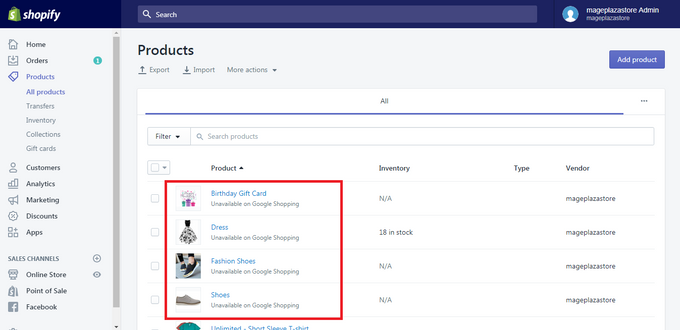
Step 3: Click on the name of the product you want to edit.
Source: https://blog.avada.io/shopify/docs/how-set-image-alt-text-shopify.html
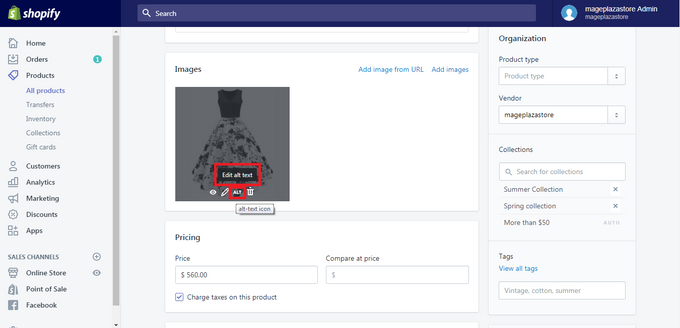
Step 4: You should now be on the Product details page. Click on the image to go to the Preview media page.
Step 5: Click on Add alt text.
Source: https://blog.avada.io/shopify/docs/how-set-image-alt-text-shopify.html
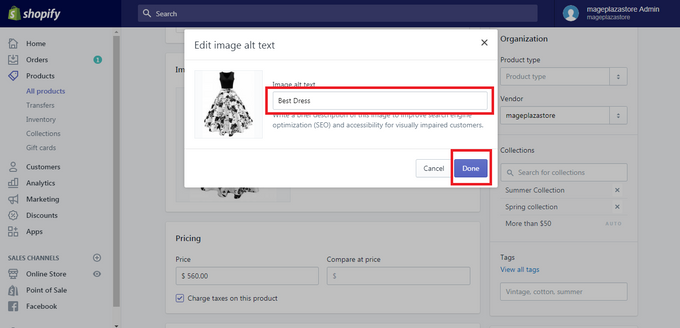
Step 6: Add your alt text, followed by clicking on Save to confirm the alt text.
Source: https://blog.avada.io/shopify/docs/how-set-image-alt-text-shopify.html
Step 7: Lastly, to finalize the alt text, click on the X to leave the preview page.
Importance of Writing Good Alt Text
Good alt text is very important for a variety of reasons, including the impact it has on SEO. That's because good alt text is a key contributing search engine ranking factor. It gives your images context and informs search engine crawlers, allowing them to effectively index your images because they can't read image content.
Writing good alt also has these benefits:
- Your pages will get ranked on search engines.
- It will significantly enhance your customers' user experience.
- Customers can still access your images when the contents don't load.
Expert Guidelines
Here are some handy and helpful guidelines to help you write great alt text for your images:
- Don't add alt text to all your images There are exceptions that you should be aware of. If you have purely decorative images or if an image is described in the nearby text, leave the alt attribute empty.
- Be specific in your description Use the image's context and its subject as a guide.
- Add context that relates to the page's topic If your image doesn't include a place or person that users recognize, add context based on the page's content.
- Monitor the number of characters you use Don't exceed 125 characters because screen-reading tools don't read more than 125 characters. Your description might be cut off, making it difficult for the visually impaired to understand when the description is verbalized.
- Check for spelling errors Besides appearing unprofessional, it can also disrupt the user experience and confuse search engines.
- Don't start with "a picture of" Jump straight into the description of your image.
- Include your keyword in at least one of your images, but not all of them Identify an image that you feel represents the topic best. Use that image to include your keyword in the alt text.
- Use your keywords sparingly Brainstorm some semantic keywords. For example, if your article's keyword is "how to lower cart abandons," you can try using "cart abandon optimizations." "How to..." doesn't improve the richness or depth of your keyword naturally.
The Bottom Line
At this point, you may be thinking that it's just too complicated to write good alt text for your images. Then consider using an app that does the work for you (plus extra).
The All-In-One Image Master app by Egnition is versatile and easy to use. It has several useful features, including helping you create good alt text for your images:
- You can create a template for alt text using the product name, vendor, and any additional text, which will then be automatically generated for every image.
- You can compress and optimize your product images to reduce their size but keep their quality.
- The flexible settings allow you to keep the same style for all images. Just save once, and your settings will be suggested every time.
- If you choose images that you want to edit from the product page, you can process them all at once with the same set of rules to get uniform results.
» Learn more about this handy app in the following All-In-One Image Master review