7 Easy-to-Follow Steps to Optimize Your Shopify Product Images
Optimizing your product images helps improve your site's load times, making it quicker for customers to browse and buy.
Published June 25, 2024.

Shopify image optimization is a multi-step process that significantly improves your site's speed and user experience. While images are vital to an online store, if not properly optimized, they can negatively impact your Shopify brand by slowing down your website speed and discouraging potential customers.
By using Shopify apps for optimizing images, you can compress and optimize the visual experience effectively. This approach not only ensures your visuals are of high quality without compromising your website's performance but also plays a significant role in SEO, making your products more visible and appealing, whether accessed via mobile or desktop.
» Check out these methods you can use to increase your Shopify speed
1. Prioritize Product Photography
Unique content is easier to create and is favored by search engines such as Google, so it's important to take as many high-quality product images as possible.
When taking pictures of your products, consider your camera angle, background, and lighting, aiming for equal image size where possible to ensure consistency across your website.
Finally, consider the dimensions of the image. Images with larger dimensions take longer to load and slow down your site. Visitors will be viewing your store on different-sized screens, so ensure that your product images are responsive.
» Consider these reasons to optimize Shopify images
2. Use the Correct File Type
The file type of your images will have an impact on your store's performance and appearance. By using the correct image file type, you can:
- Ensure your images hold all their intended color and detail.
- Ensure your images aren't stretched or pixilated.
- Reduce webpage load speed.
Best and Most Common File Types for Shopify Images
While Shopify supports a variety of file types, some are definitely more advantageous than others:
- JPEG: This is easily the most used image format as it has the smallest file size and best picture quality. JPEGs also hold their quality and detail better when compressed.
- PNG: PNGs can also be used for store images, although their file size is larger and they lose quality when compressed. PNGs are great for transparent backgrounds or small images with great detail.
- WebP: This is similar to JPEG and even offers superior compression while maintaining quality. However, not all browsers support this file type yet and you should use it with caution.
3. Choose the right image names
Every image that you take with your camera will have a default name provided for it. Although it's possible to upload the image as is, to boost your SEO, you'll want to give your image file an appropriate name.
Your image name should be keyword-rich and descriptive. Take the following product as an example:
Your camera may produce a default generic name, such as "DCMIMAGE10.jpg," but this is far from ideal. Instead, consider renaming the file to something SEO-friendly and descriptive, such as "2024-Crocodile-Leather-Men-Shoe.jpg".
4. Resize & Compress Your Images
Since Google uses page load speed as a ranking factor—and most visitors won't wait more than a few seconds for a page to load—it's essential to keep your images as small as possible to please Google and reduce your bounce rate.
Shopify automatically compresses images, but it's good practice to compress them beforehand. There are two ways you can do this:
- Manual compression: It's possible to reduce the image data using image editing software such as Photoshop or even MS Paint. However, this takes time and know-how.
- Automatic compression: There's an abundance of image compression software on the web that can be used for free. It's best to use an app that has been developed for Shopify to ensure the best results.
» Not sure how to resize an image? Easily resize an image for your Shopify store
5. Write Descriptive Alt Attributes
Alt attributes are used to describe an image when it hasn't loaded or if the page is being visited by the visually impaired. Google also uses alt attributes to understand what an image is about, meaning that good alt text is a great way to boost your site's SEO.
Alt Title
Also known as the title text, an image's alt title is the text that a user sees after hovering over it. This is mainly used to describe something that's unclear in an image.
Alt Text
Alt text describes what can be found in an image, working for the benefit of those who can't see it and helping search engines understand its context. Your image alt text should be descriptive yet brief (approximately 125 characters) and include the relevant keywords.
» How do you add alt text to images? Follow these steps
6. Create Image Sitemaps
Web crawlers can't crawl images that aren't called out in the source code. This means that without image sitemaps, search engines won't discover your pictures.
To add a sitemap, simply insert the following into your robots.txt file:
http://example.com/sitemap_location.xml
Alternatively, submit it to the Google Search Console.
7. Test Your Images
It's important to find a balance between the elements on a webpage. Optimizing extensively for page speed could hurt conversions. Alternatively, creating a page with only visual appeal could leave you lost in the search results. Consider what your goals are, and continue to test for improvements in the following:
- SERP results
- Conversions
- Page load speed
Additionally, determining the best-featured image size in Shopify is crucial for enhancing visual appeal without sacrificing load time. This balance is key to maintaining both aesthetic quality and functionality.
How to Test Your Images for Mobile Users
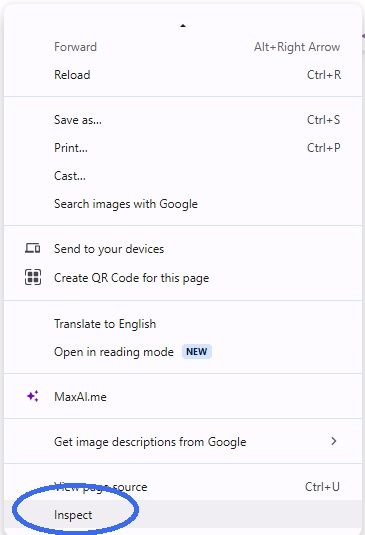
1. Right click anywhere on the webpage you want to test and choose the "Inspect" command
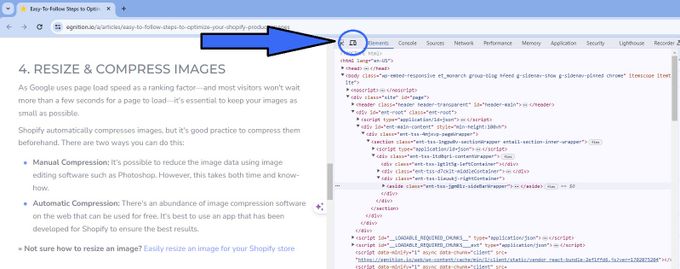
2. Click the "Toggle device toolbar" command
This will switch your view between desktop and mobile, allowing you test various elements (like image size and quality) from a single device.
Ready to Optimize?
It's an extensive process to optimize Shopify store images and irrespective of how many images you upload to Shopify can be extremely time-consuming. Using an app to streamline the process is the suggested route.
There are various apps that address each step to optimize images for Shopify, but an app such as the All-In-One-Image Master from Egnition will cover almost all of the above steps. These include compressing and optimizing, editing, removing backgrounds, resizing, and creating automatic alt texts to approve previews. Save yourself time and effort with this all-in-one solution.