How to Change Product Image Size in Shopify
Published June 26, 2024.

If you're a Shopify store owner, optimizing your product display is essential for giving your store a professional look your users will enjoy. Apart from optimizing your product images, you should also make sure they're the right size to increase customer engagement and help boost sales.
Consistent product image sizing creates a unified look that helps improve your customers' experience in your Shopify store. To help you make sure your product displays look their best, we'll look into how to change product image size in Shopify according to your needs.
» Here's why you should optimize your Shopify images
3 Steps to Change Product Image Size
High-quality product images are essential for attracting more buyers to your Shopify store, raising your chances of increased revenue.
In addition to making your images square for a mobile-friendly view, the general recommendation for optimal image size is 2048 x 2048. If you need to resize a Shopify image on a product page, follow these steps:
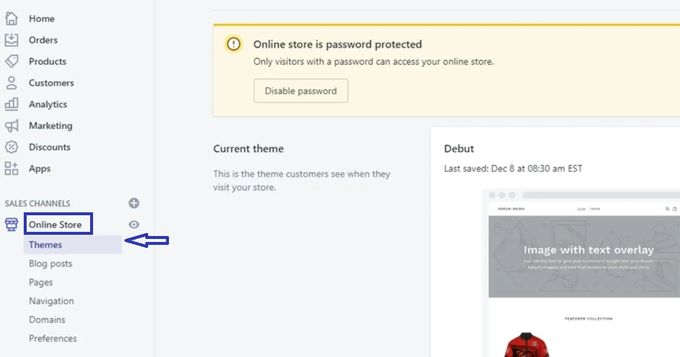
1. Go to "Online Store"
To start the image resizing process, go to the Online Store section of your Shopify dashboard and click on Themes. From there, select the theme you want to edit and click on Customize.
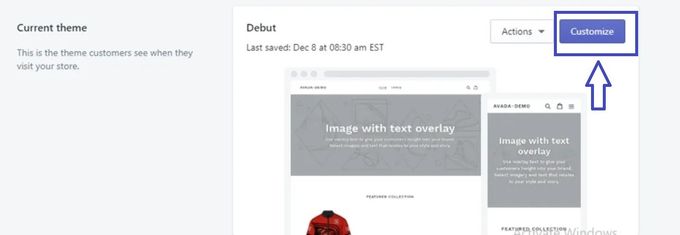
2. Choose "Customize" a Theme
Once you're in the theme settings area, navigate to the Customize option and click on it to open the image settings for your product page.
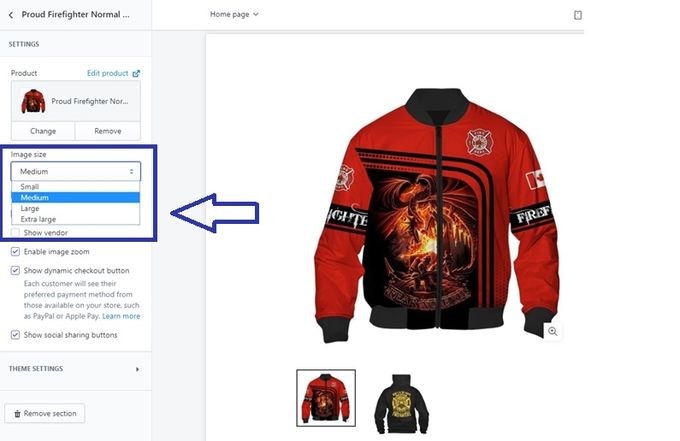
3. Select Image Size
Next, select the image size you want to use for your product page. You can choose from Small, Medium, Large, or Extra Large, depending on what looks best for your store.
Additionally, if you need a custom size for particular products, you can enter them here as well. Just make sure all the images on your product page are equally sized for a consistent look.
» Discover how to make all product images the same size in Shopify
Streamline Image Resizing With Egnition


Resize Your Product Images With Ease
Install AppFree plan
-
Yes
Packages
-
3 paid plans
Features
-
All features included in all plans
Credit-based operation
-
Credits don't expire
Having the right image size for your products is essential for creating a great customer experience and driving sales. However, you should ensure all your images are consistently sized to create a unified look across your store.
While changing image sizes in Shopify is possible using these steps, a more convenient way to ensure consistent image sizes is to resize all your images before uploading them using a helpful tool like Egnition's All-In-One Image Master. With this app, you'll have well-optimized and resized images in no time, enhancing your store's visual design to increase sales.
» Interested in learning more about this tool? Check out this comprehensive All-In-One Image Master review